Dashbling - hackable React-based dashboarding
January 18, 2018
At work, we've been using Dashing for years for internal dashboards that are displayed throughout the office. I've always loved Dashing because it provides just simple building blocks that allow you to do anything. The process of getting information on a dashboard is as simple as:
- Write some data fetching logic in Ruby, schedule it to run every X minutes.
- Write some HTML, CSS and Javascript to make it visible.
It's just code. As a developer, I love this. Many dashboarding tools out there exist that allow you to drag and drop widgets on page and connect it to 'data sources', but truth is data comes from many different places that all have their unique APIs etc. Being able to write some simple code and have all the flexibility that comes with that is very powerful.
One problem that Dashing has is that it has began to show it's age. Especially it's frontend, written with Batman.JS and Coffeescript is no longer on par with modern development stacks like React with ES2015+ and tools like Webpack.
This is exactly where Dashbling, my new open source project, comes in.
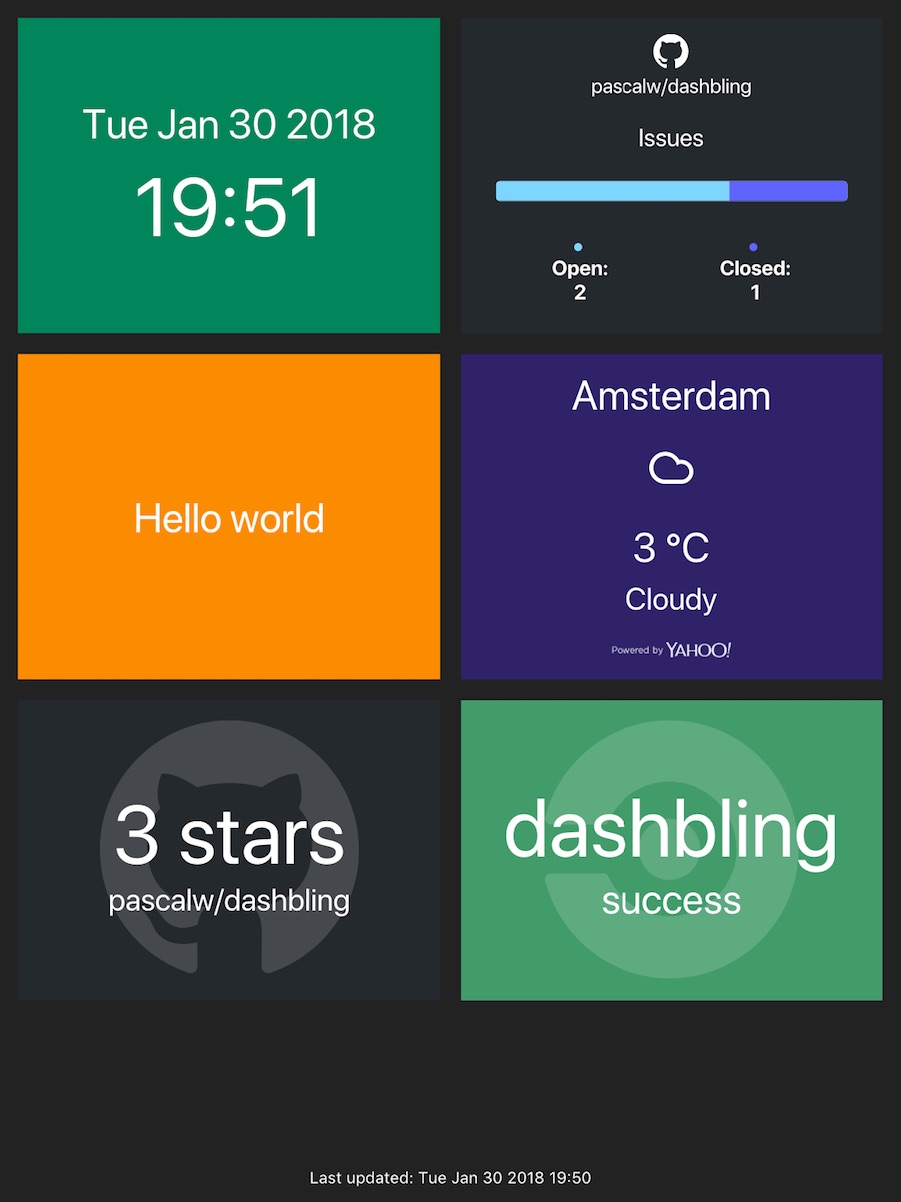
Dashbling is a modern reimplementation of the core principles of Dashing. It's a NodeJS backend server, with a React frontend and a Webpack build system. Both widgets and data fetching logic are written in Javascript and widgets can easily be shared via NPM modules.
Data is pulled in at regular intervals, streamed, or pushed into the dashboard.
It looks great out of the box, but can be fully adapted to your taste using CSS or Sass.
The default layout is Flexbox based and fully response.
Head over to GitHub to learn more about Dashbling. A live demo is hosted here.
Creating your first dashboard is easy via the generator:
$ yarn create @dashbling/dashboard ~/Code/my-dashboard
I'd love to get your feedback. Feel free to ping me personally or create an issue on GitHub if you have any questions.
Happy dashboarding!